How to Create an Information Architecture
In this tutorial we will create an Information Architecture for our example project website Raise the Bar Fitness. An Information Architecture will help us organize the structure of our website so that our users can easily find the information that they are looking for. The end result will save us time and money while providing a good user experience for our users.
What is an Information Architecture?
A Information Architecture is like a road map of your website for your users. With properly labeled and organized pages, our users can easily find the information that they are looking for.
Why should we make a Information Architecture?
An Information Architecture will help us organize the structure of our website by categorizing our pages into logical groups that our users will understand.
Imagine that you are building a website for a college, there will be hundreds pages to build. Without a properly structured website, any new or existing students will find it extremely difficult to find what they are looking for if the pages are not organized into categories that make sense to them.
How do we make a Information Architecture?
There are many ways to make a Information Architecture but I will demonstrate the method I use to make a Information Architecture.
Step 1
Make a list of questions that the users might have coming to our website. For our example of Raise the Bar Fitness I have created some questions that our users might ask.
- How much is it to join?
- How do I join?
- Can I do a drop in?
- What are your hours?
- How do I contact you?
- Where are you located?
- How many locations do you have?
- How do I get to you?
- Is there parking?
- What amenities do you have for your facilities?
- Do you have showers?
- Do you have towel service?
- Do you have lockers?
- Do you have changing rooms?
- Do you have a swimming pool?
- Do you have a basket ball court?
- Do you have a group cycling room?
- Do you have a group exercise room?
- Do you have a weight room?
- Do you have any group classes?
- What kind of classes do you have?
- When are your group classes?
- Do you have Zumba classes?
- Do you have Cardio kickboxing classes?
- Do you have hip hop classes?
- Do you have group weight training classes?
- Do you have boot camp classes?
- Do you have yoga classes?
- Do you have Pilates classes?
- Do you have a schedule?
- Do I need to sign up in advance for your group classes?
- How can I sign up for your group class?
- How much is it for a personal trainer?
- How do I sign up for a personal trainer?
- who are your personal trainers?
- How does it work, to work with a personal trainer?
- Can I change personal trainers?
- How do I join as a personal trainer?
Step 2
Group your questions into logical categories for your users. These categories will become your pages. Try to label your pages using a single word. I have created my pages below.
- Classes
- Do you have any group classes?
- What kind of classes do you have?
- Do you have Zumba classes?
- Do you have hip hop classes?
- Do you have group weight training classes?
- Do I need to sign up in advance for your group classes?
- How can I sign up for your group class?
- Kickboxing
- Do you have Cardio kickboxing classes?
- Piloxing
- Do you have Pilates classes?
- Yoga
- Do you have yoga classes?
- Boot Camp
- Do you have boot camp classes?
- Schedule
- When are your group classes?
- Do you have a schedule?
- Personal Training
- How do I sign up for a personal trainer?
- Can I change personal trainers?
- Sessions
- How much is it for a personal trainer?
- How does it work, to work with a personal trainer?
- Trainers
- who are your personal trainers?
- Careers
- How do I join as a personal trainer?
- Locations
- Where are you located?
- How many locations do you have?
- How do I get to you?
- Is there parking?
- Join
- Can I do a drop in?
- How do I join?
- Rates
- How much is it to join?
- About
- What are your hours?
- Contact
- How do I contact you?
- Facilities
- What amenities do you have for your facilities?
- Do you have showers?
- Do you have towel service?
- Do you have lockers?
- Do you have a weight room?
- Do you have changing rooms?
- Do you have a swimming pool?
- Do you have a basket ball court?
- Do you have a group cycling room?
- Do you have a group exercise room?
Step 4
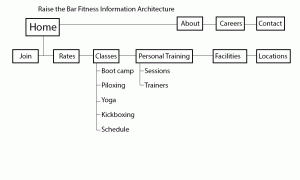
Group your pages into logical sub pages. I have created a couple of pages categorizing the questions our users might have asked. Some of these pages could probably be put together into sub pages. I have grouped my pages into sub pages below.You will also notice that I have broken the menus into 2 menus Utilities and Main. The Utilities menu is a menu that is not apart of the main menu, in our case that is the About, Careers, and Contact pages. The main menu for our website will be Join, Rates, Classes, Personal Training, Facilities, and Locations pages because users will be able to immediately find what they are looking for through these pages.
- UTILITES MENU
- About
- Careers
- Contact
- MAIN MENU
- Join
- Rates
- Classes
- Kickboxing
- Boot Camp
- Piloxing
- Yoga
- Schedule
- Personal Training
- Sessions
- Trainers
- Facilities
- Locations
As you can see I have also rearranged the order of my pages to display to our users what is most important and logical.
Step 5
Use any tool such as a image editing software like Photoshop to create your Information Architecture. I have created my Information Architecture using Photoshop but you can create yours using any software you wish such as MS Paint.