How to Create Wireframes
In this tutorial we will be making a couple of Wireframes for our example project of Raise the Bar Fitness website. This will help us design the layout of our content before applying any visual elements. This will save us time and money later on in the development process.
What are Wireframes?
Wireframes are like the blueprints to your website. It gives you the opportunity to design the layout of your content that is most important to your users without the distractions of visual elements.
Things you should do while making Wireframes:
- Design on a grid
- include the widths and spaces of your elements
- include notes to certain elements that have interactivity such as slideshows, galleries, drop-downs, etc…
Why should we design on a grid?
We should design on a grid because it makes our designs look more professional. Our website will be more balanced and our elements on our website will be lined up nicely. Our users will also be able to quickly scan and find what they are looking for more easily with a website that is formatted.
Which pages should I Wireframe for?
- Home Page
- Gateway Page
- Destination Page
- Blog Page
There might be other pages that you could wireframe for such as gallery pages, landing pages, and e commerce checkout pages. It all depends on your project and what is necessary so please don’t limit yourself to just these pages that I have suggested.
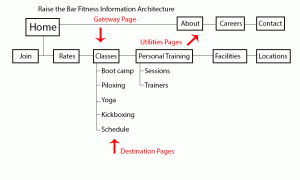
What are Gateway pages and Destination pages?
Gateway pages are pages in your website that list links to subpages of a category. Destination pages are the actual pages listed in your Gateway pages. For our example project of Raise the Bar Fitness, we previously created an Information Architecture. In the Information Architecture the Class page would be considered a Gateway page because it lists the subpages of Bootcamp, Piloxing, Yoga, Kickboxing, and schedule. The Bootcamp, Piloxing, Yoga, Kickboxing, and schedule pages are Destination pages.
Why should we make a Wireframe for a Blog Page if we don’t have a Blog?
For our example project we will be making a Blog page Wireframe because when it comes time to build the WordPress theme, we will need a template to display the search output when our users use the search feature.
Why should we make Wireframes?
Wireframes are a good way to quickly mock up your website’s content before applying any visual elements. From the perspective of a web developer they serve a good way to communicate to your clients or team members how the content is going to be laid out before moving forward to making visual designs. This saves time and money to prevent scope creep and any unnecessary changes down the development process.
How do we make Wireframes?
When making Wireframes you can use various tools available but for our example project I will be using Photoshop.
I will also be designing on the 960 grid system. You can check out the 960 Grid System website to download the PSD files by clicking the Big ol Download Button on their website. Once you have downloaded the zip file the PSD files will be located in the templates->photoshop folder.
Since we will be making several wireframes I have broken this tutorial into several parts:
- How to Wireframe your Home Page
- How to Wireframe your Gateway Page
- How to Wireframe your Destination Page
- How to Wireframe your Blog Page
So lets get started!